Ping Identity One Ping Login
Streamlining Sign-On to Multiple Ping Identity Properties for Prospects & Customers: 5% Drop in Flow Abandonment
Overview
Ping Identity is a software platform that helps businesses manage and protect digital identities. It offers identity management and access management solutions, including single sign-on (SSO) and multi-factor authentication (MFA). Ping Identity's mission is to secure the digital world through intelligent identity.
Problem Statement
Visitors were registering multiple times, increased failed sign on attempts, registration abandonment and support calls.
Consolidate credentials to allow sign on to the product admin console, account, support, community and legacy products by streamlining the sign on and registration forms.
To alleviate user’s cognitive load of remembering multiple username and password credentials to access different areas that did not necessarily talk to each other but are under the same brand identity.
Roles & Responsibilities
- I was the UX Designer responsible for UI design, UX research synthesis and working with dev to implement design
- Close collaboration with 4-5 team members: Web Developer, UX Researcher, Product Manager, Project Manager
- Conducted remotely over Zoom over 4 months
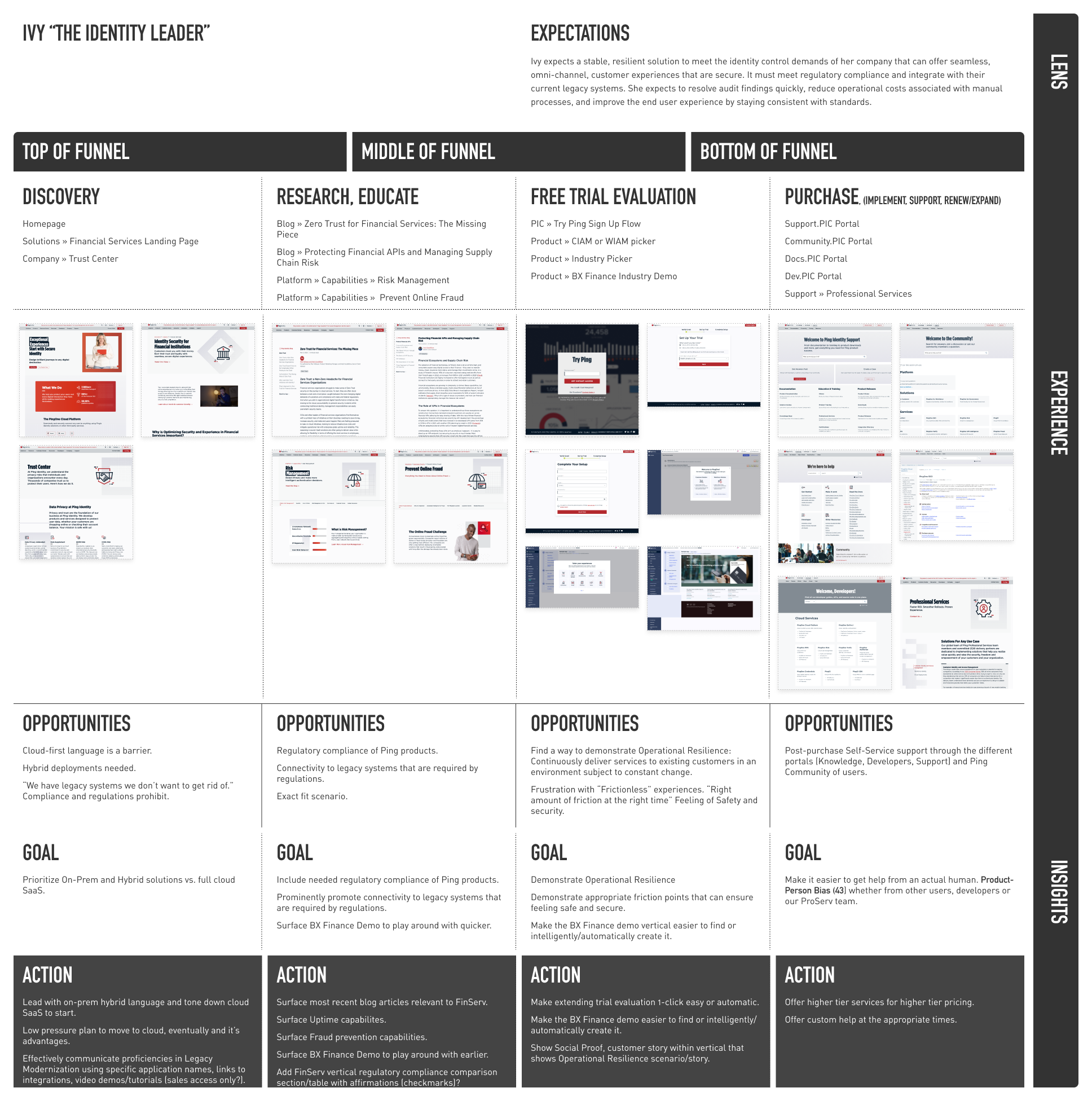
- UX Research: moderated test facilitated by 3rd party vendor/service identified friction points
Scope & Contraints
- Our own SSO solutions were not viable to bridge credentials between the different platforms used for our product console, support or legacy products.
- Customer Experience deprioritized in favor of other new product features
- Resources were not made available as products roadmaps and scope changed
Design Process
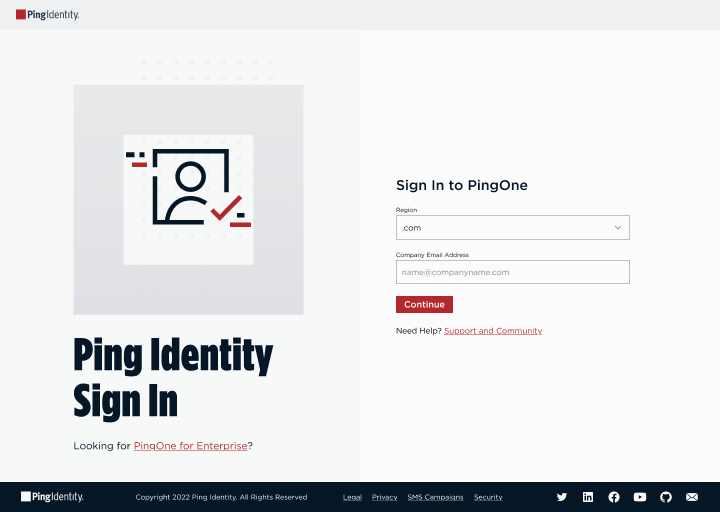
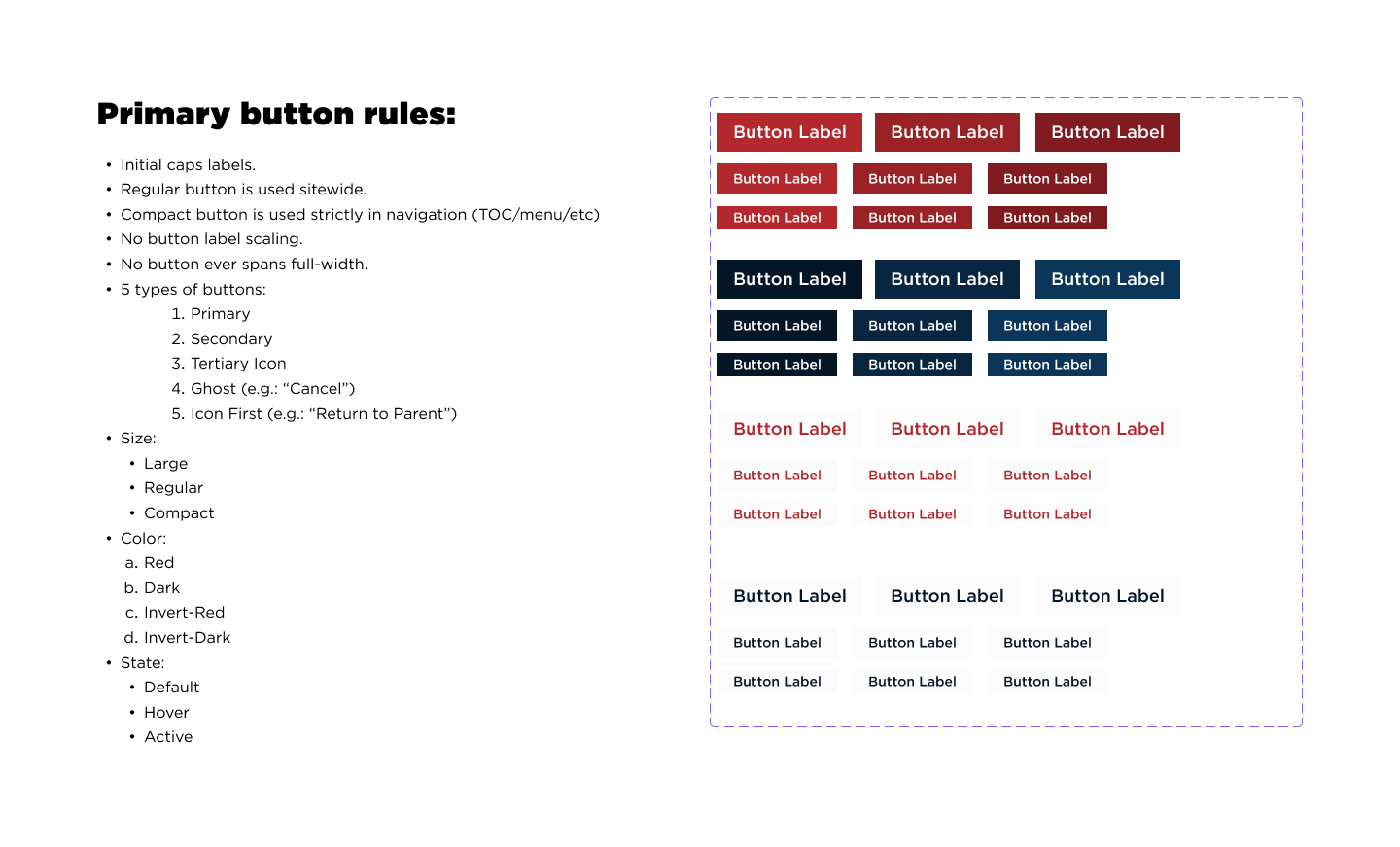
- Wireframed simplified layouts with all requirements: Collecting business email address, company information, phone number, provide prominent navigation to support, community, legacy product, product console log in... et al.
- Proposed bare bones wireframes that removed ancillary steps and information to reduce cognitive load. Interactive Figma prototypes for stakeholders and user testing.
Outcome and Learnings
- Collaboration directly with web dev was a huge efficiency.
- Meetings were sometimes not needed.
- Goals could have been defined better up front.
- Research could have used more time and tests.
- Key takeaway for me was that when it comes to security and privacy, authentication is more complicated than it needs to be.
Results
- Sign on abandonment was reduced minimally.
- Usability tests on users and internal stakeholders were qualitatively successful.
- 5% Drop in Flow Abandonment